Audit pixel by clicking
Пиксель аудита при клике
Описание работы
Помимо кликовой ссылки в баннере существует возможность отслеживания переходов с помощью пикселя аудита при клике. Данный пиксель позволяет обойтись без дополнительного редиректа. Пиксель аудита при клике можно использовать, если вы хотите вести самостоятельный подсчет количества кликов на баннер.
Для этого Вам необходимо предоставить нам ссылку, которая будет вызываться при каждом клике на баннер. Данные о переходах будут автоматически передаваться в вашу систему учета кликов, либо это может делать внешний верификатор.
Настройка креатива в ТД
Для работы пикселя аудита при клике должны выполняться следующие условия:
- Баннер должен имеет HTML-тег
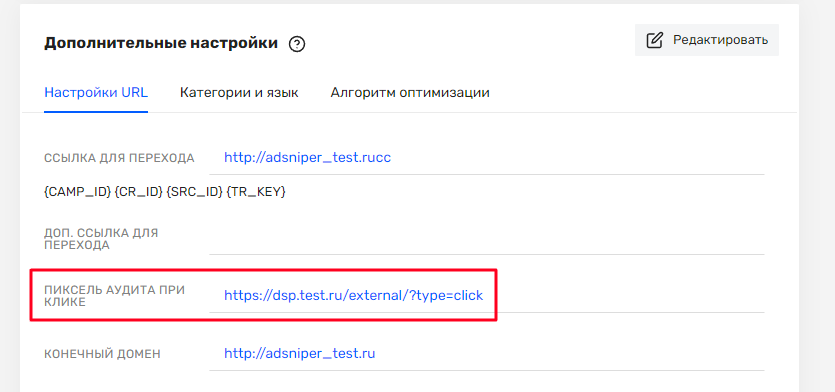
<a>для клика. - В дополнительных настройках креатива в ТД надо указать URL пикселя аудита вызываемого при клике.

Рисунок - Пример URL в пикселе аудита при клике
- В HTML-коде баннере подключите скрипт viewability.js.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>banner</title>
<meta name="ad.id" content="{CAMP_ID}-{CR_ID}">
<script type="text/javascript">window.adsn=window.adsn ||{};window.adsn.viewability = {"s_trk": "{TR_KEY}", "cr_id":"{CR_ID}", "camp_id":"{CAMP_ID}"};</script>
<script type="text/javascript" src="https://static.bumlam.com/engine/viewability.js"></script>
<style>
body {
margin: 0;
overflow:hidden;
}
</style>
</head>
<body>
<a href="{LINK_UNESC}" target="_blank" style="cursor:pointer">
<img src="https://cdn3.terratraf.io/templateImage/3245f4e7bb58913ff95ba405db7ea825.jpg" style="width:900px;height:900px;"/>
</a>
</body>
</html>Updated 7 months ago
